Содержание:
REST API: Авторизация
При работе сервера СИМП Лайт с использованием учетных записей пользователей (установлен флаг "Требовать авторизации" в настройках модуля "Редактор каналов") доступ к серверу ограничен и возможен только для пользователей, определенных в настройках авторизации. То есть, пользователи системы СИМП Лайт проходят аутентификацию.
По стилю REST необходимо осуществлять аутентификацию при каждом запросе серверу предоставляя либо постоянный токен, соответствующий конкретному пользователю, либо логин и пароль в формате base64 в заголовке Authorization HTTP запроса. Web-сервер СИМП Лайт не полностью следует стилю REST. Одной из причин является использование cookie для передачи назначенного ранее при запросе аутентификации токена для выполнения запросов получения сущностей и других.
При аутентификации производится проверка предоставленных клиентом учетных данных: имени пользователя и пароля при осуществлении запроса. В результате исполнения запроса клиенту назначается токен — последовательность символов, и возвращается в виде новых cookie. В последующих запросах cookie должны передаваться серверу. Сервер при выполнении запроса всегда проверяет токен и соответствует ли он какому-то пользователю системы. Этот процесс является идентификацией. Если же пользователь отсутствует, то клиенту возвращается код 401 – Unauthorized (не авторизован), а если есть такой пользователь, то запрос выполняется далее.
| | Пример API-запроса аутентификации |
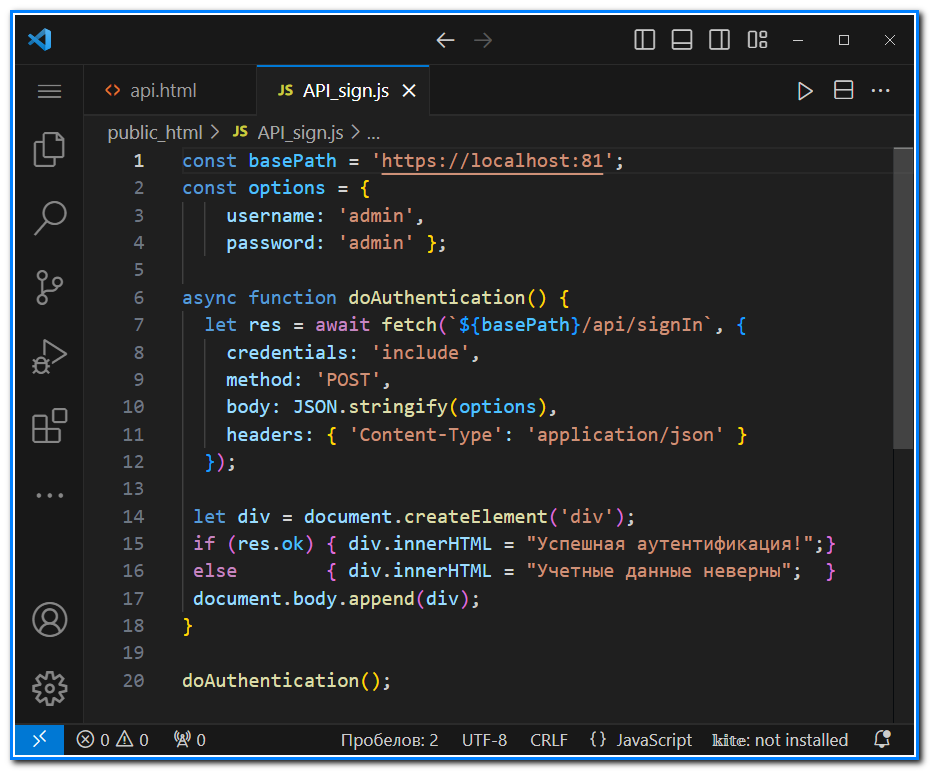
Ниже представлен пример аутентификации с запросом паспортов на web сервере. Обращаем внимание на то, что необходимо использовать параметр credentials для использования cookie.

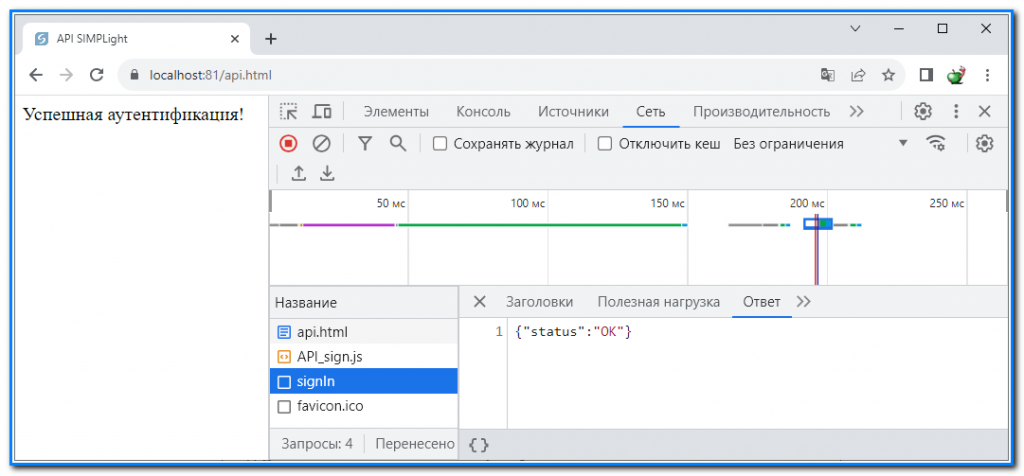
Результат выполнения скрипта "API_sign.js" представлен ниже.